reactjs - React Emotion inline styles applied with the CSS property are overwritten by external stylesheet - Stack Overflow

css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow
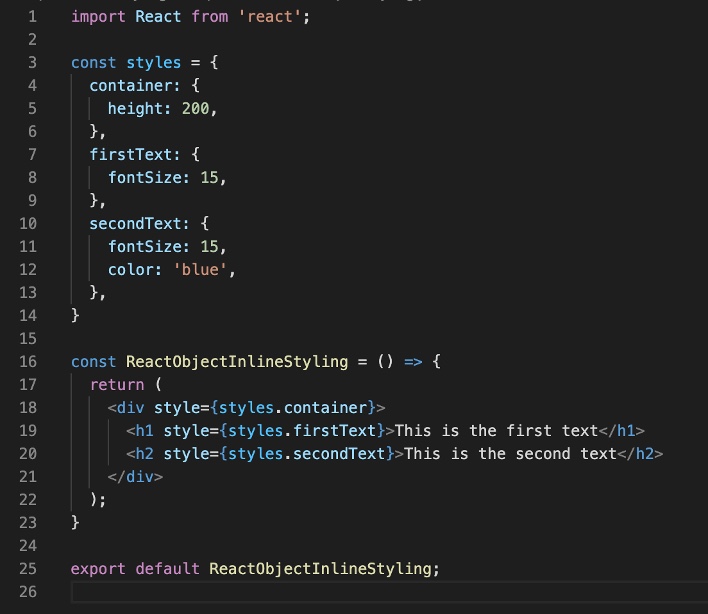
GitHub - dowjones/react-inline-style: Reusable and adaptable components without external css dependency.

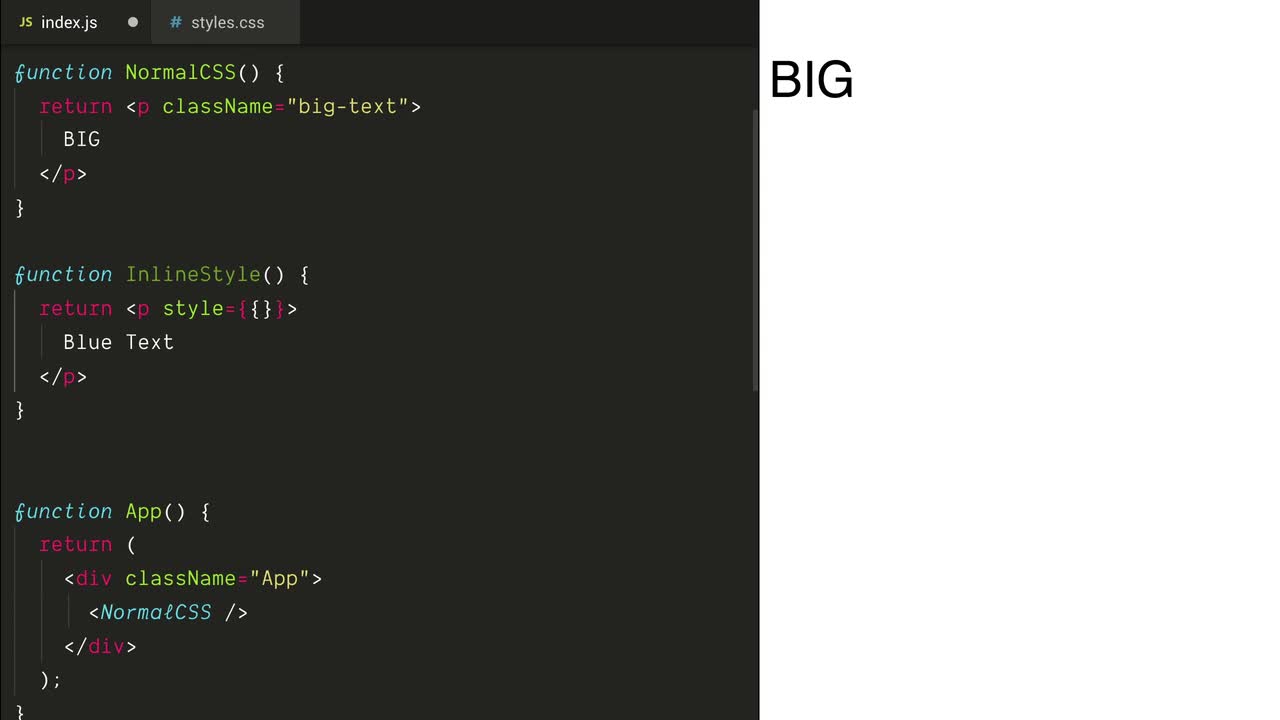
Pirple - In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #es6 #






![TextField] : Inline style not applying · Issue #19150 · mui/material-ui · GitHub TextField] : Inline style not applying · Issue #19150 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/51196367/72099296-5b41fd00-3346-11ea-9e07-3e72c6d45402.png)