iFrame has fixed width of 300px, without any styling defining 300px · Issue #1032 · davidjbradshaw/iframe-resizer · GitHub

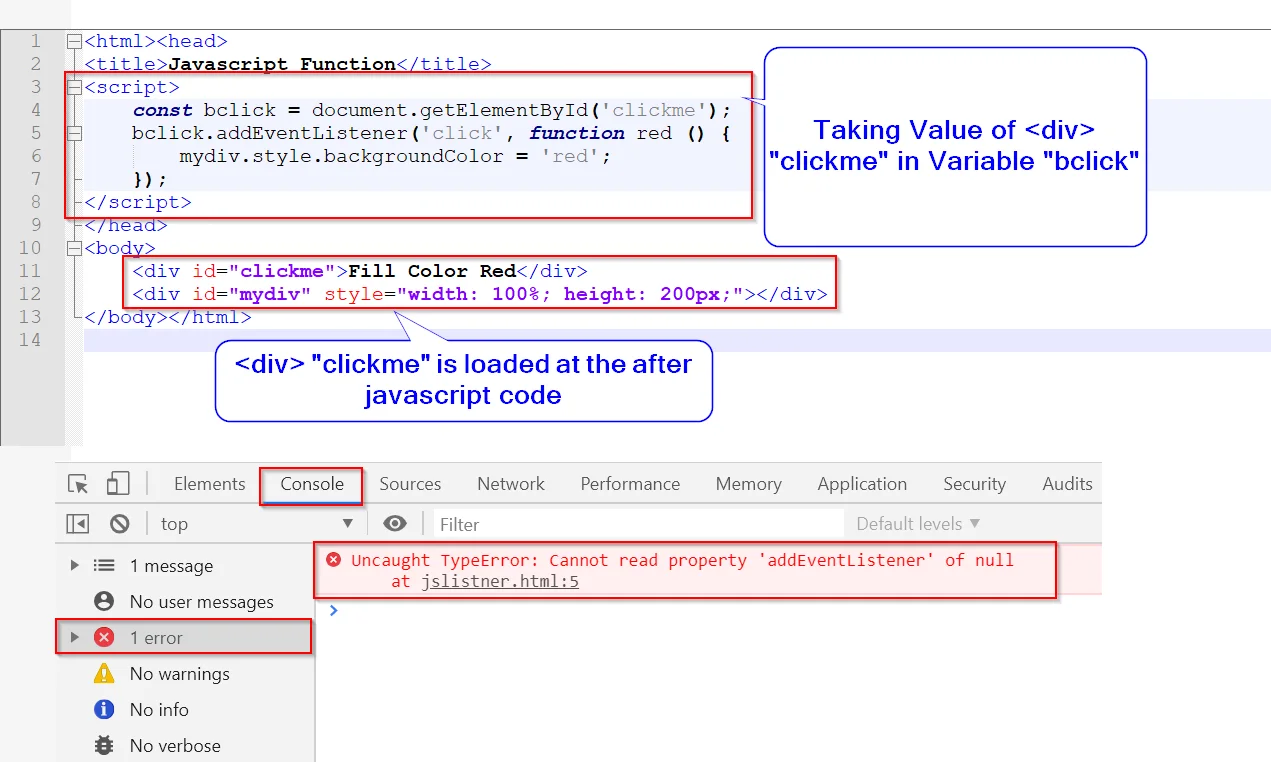
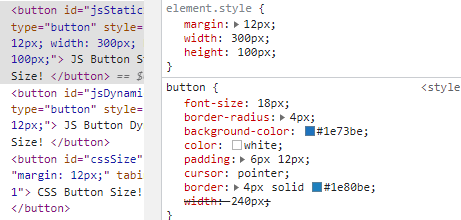
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow

How do you change the width/height style for the automatically generated canvas tag from three.js? - Stack Overflow