
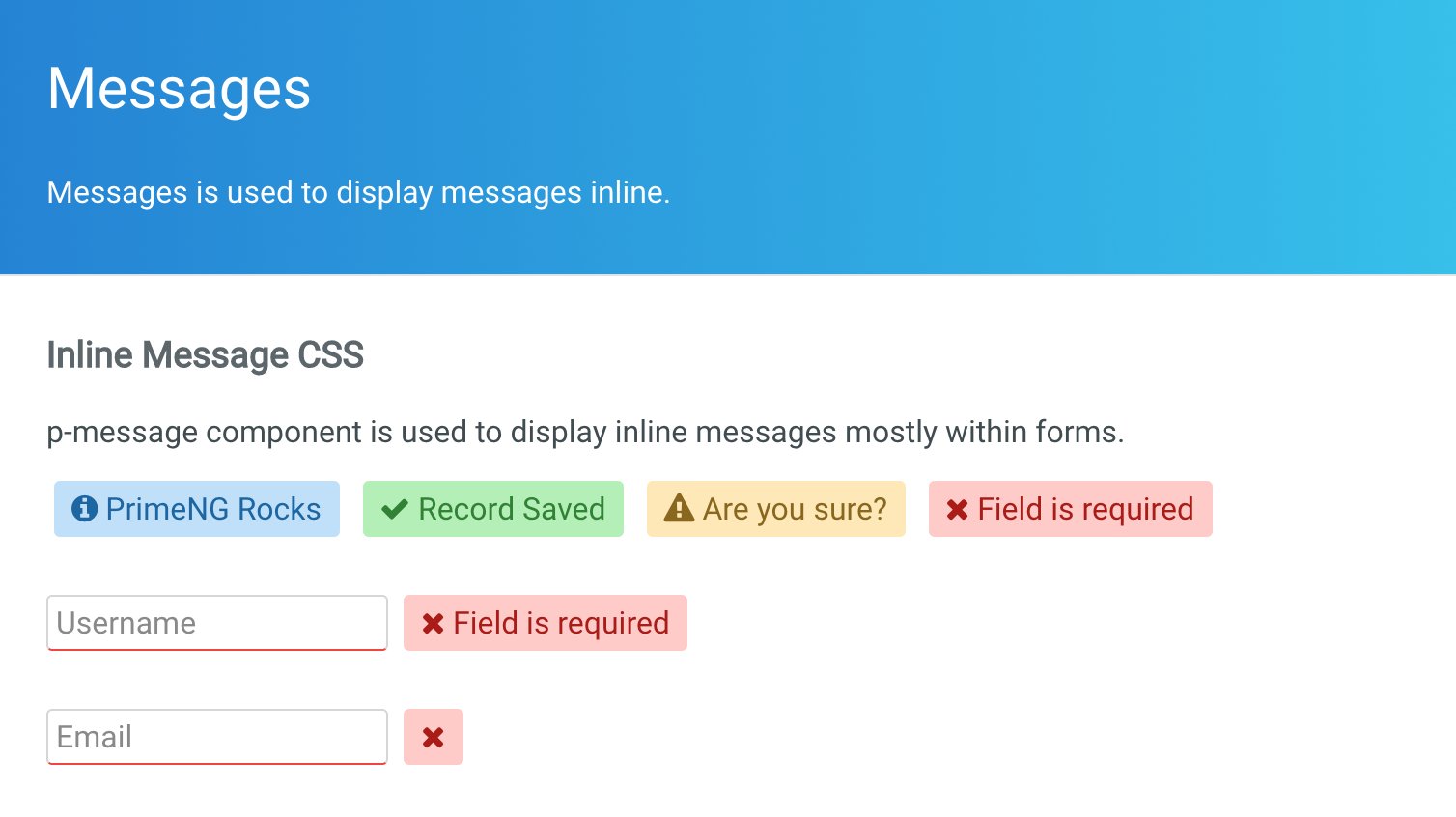
PrimeNG on Twitter: "New p-message component will be handy to display inline messages within forms. #4.3.0 https://t.co/py3REK6hEA" / Twitter

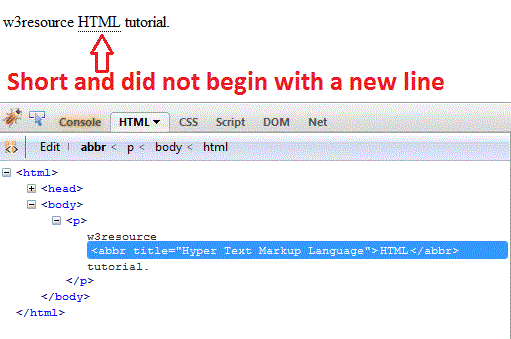
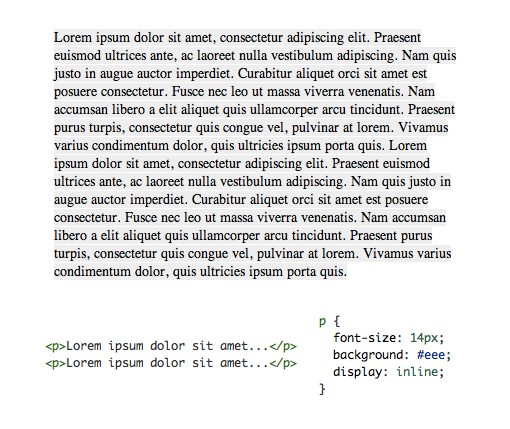
html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

What's the difference between display: flex; and display: inline-flex;? - CSS FAQ - Codecademy Forums